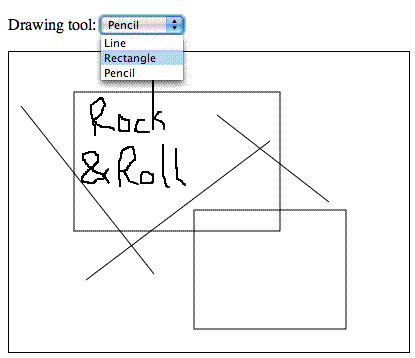
GitHub - SidRH/Drawing-Different-Shapes-using-JavaScript-on-Mousedrag-: Its a very small project which I have created after learning java-script. The project is about to draw shapes like Triangles and Circles on canvas element using mouse drag

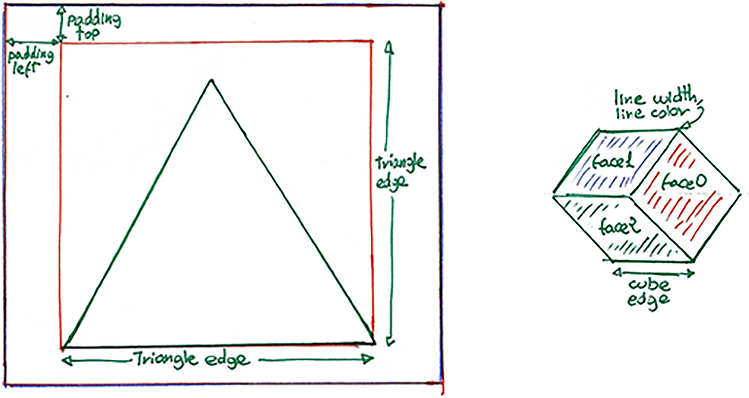
html - Drawing triangle on Canvas, when all 3 sides a given, but move it to the middle and rotate it (Javascript) - Stack Overflow

javascript - Dynamic object html - alternate between objects drawn by function on canvas and use range/slider to change pattern - Stack Overflow